Nuxt.js
Nuxt.js is a powerful framework based on Vue.js, designed for creating server-side rendered (SSR) and static websites. Easypanel is a user-friendly web hosting control panel that simplifies server management, including the deployment and configuration of web applications. This guide will take you through the process of deploying a Nuxt.js application on Easypanel, making it accessible via a public URL.
Prerequisites
Before you begin, make sure you have the following:
- An operational Nuxt.js application on your local machine (sample codebase).
- Easypanel installed and running on your server.
Step 1 - Creating a New Project on Easypanel
- Log in to your Easypanel account.
- Click on the "New" button to create a new project.
- Provide a name for your project.
- Click on "Create" to complete the project creation process.

Step 2 - Setting up Your Application Service
After creating the project, proceed with setting up your application service, which represents your Nuxt.js application:
- Within the project dashboard, click on "+ Service."
- Select "App" as the service type.

Step 3 - Configuring the Git/GitHub Source
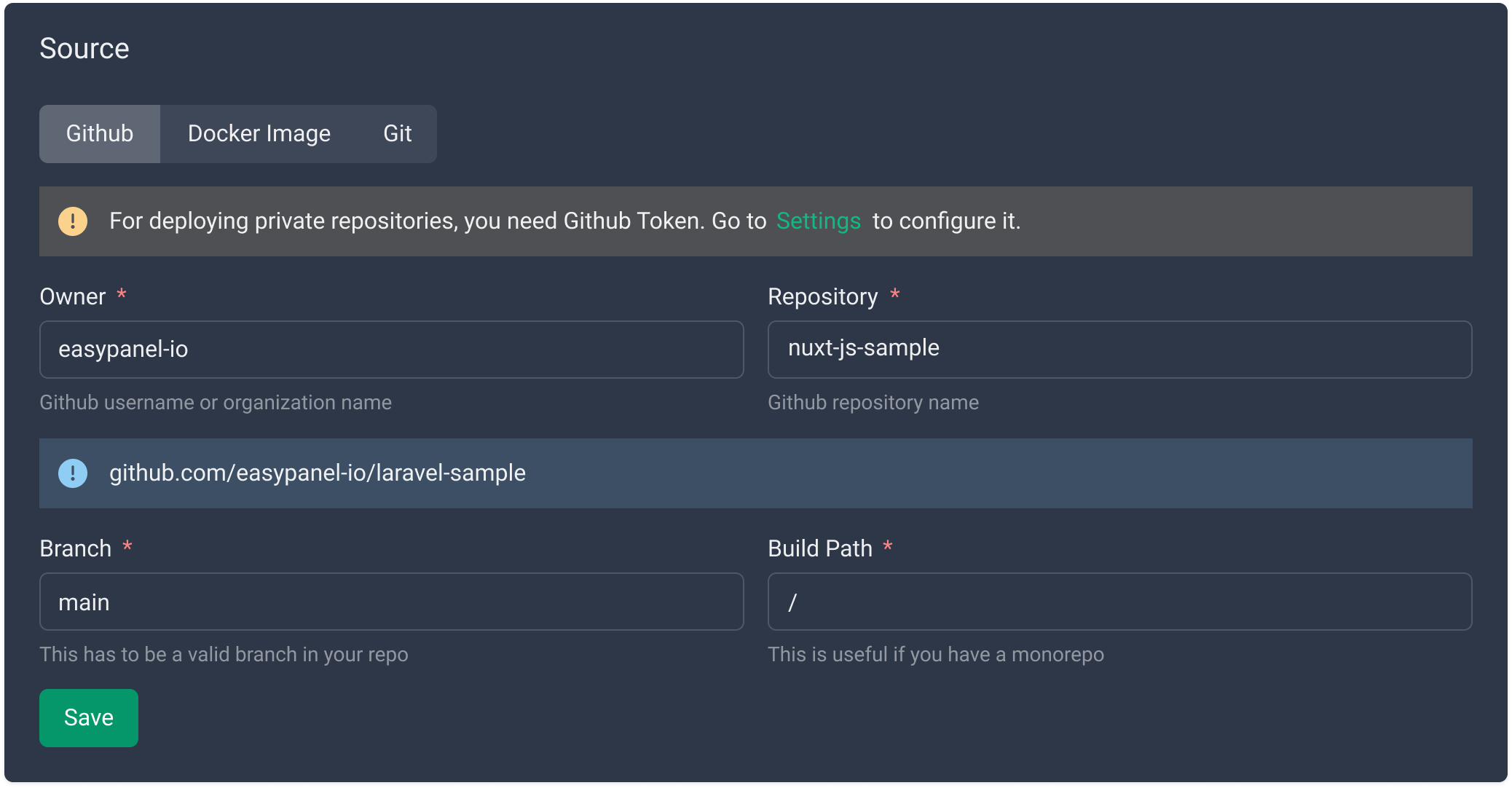
If you plan to deploy your Nuxt.js application from a repository, configure the Git repository source in Easypanel:

Step 4 - Choosing the Build Method
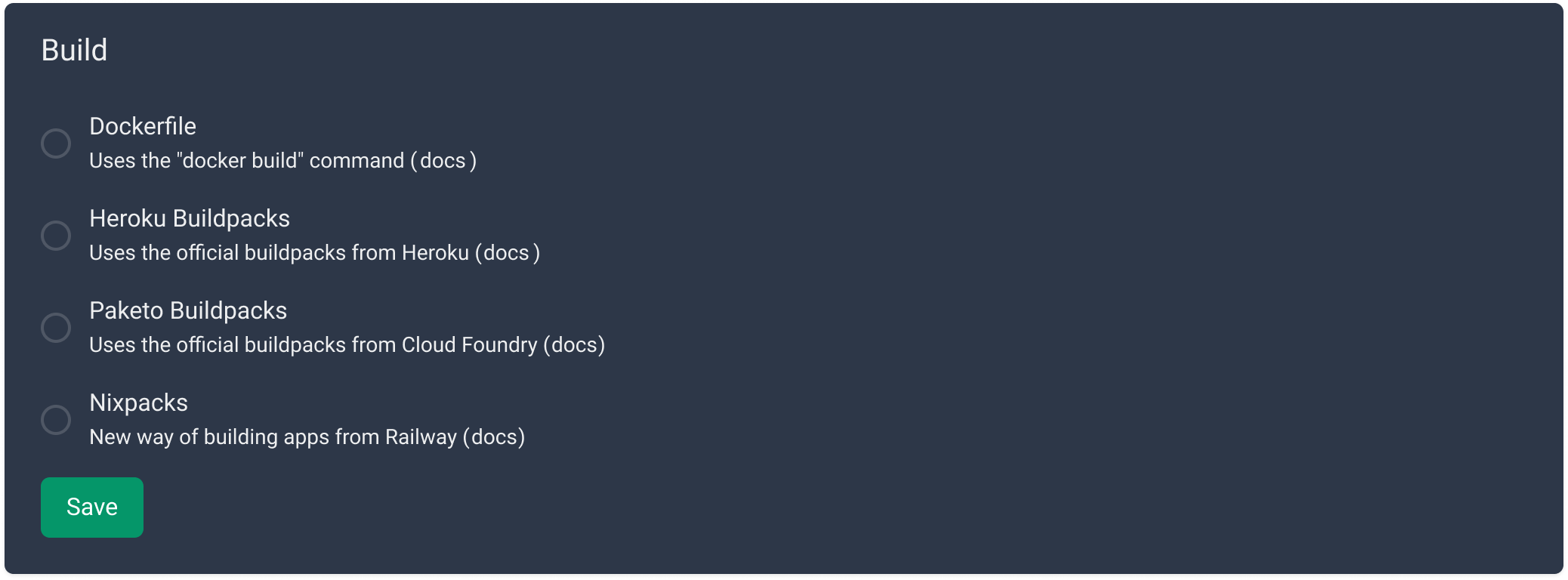
Easypanel provides two methods to deploy your Nuxt.js application:
- Nixpacks: A package manager that simplifies building Node.js applications. You can use Nixpacks to define the environment for your Nuxt.js application and build it automatically.
- Dockerfile: Docker is a containerization technology that allows you to package your Nuxt.js application with its dependencies and deploy it as a container. You can use a Dockerfile to define the environment for your Nuxt.js application and build it automatically.
To select your build method:
- Go to the "Build" tab within your application service.
- Choose either Nixpacks or Dockerfile based on your preferences and requirements.
- Configure the selected method as needed.
- Save your changes, and a prompt to "Deploy" will appear.
- Click on "Deploy" to initiate the deployment process.
If you are using a Dockerfile, specify the relative path to the Dockerfile inside your repository.

Step 5 - Setting up Your Environment
Configure the environment variables required for your Nuxt.js application using Easypanel's "Environment" tab:
- Navigate to the "Environment" tab within your application service.
- Define the necessary key-value pairs for your environment variables.
- Save the changes to apply the environment configurations.
- Press "Deploy" to ensure the changes take effect in your running application.

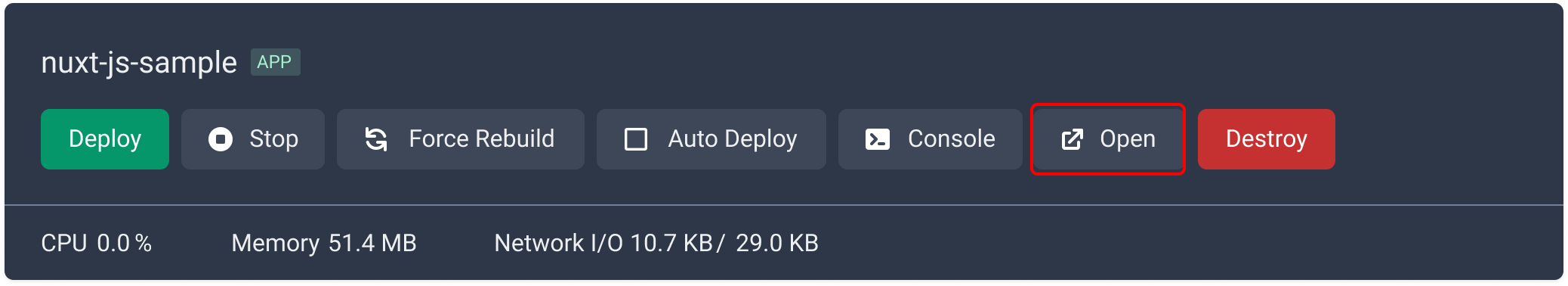
Step 6 - Accessing and Testing Your Application
Once the deployment is complete, your Nuxt.js application will be accessible through the public URL generated by Easypanel.

Conclusion
Easypanel simplifies the process of deploying web applications, making it an ideal hosting solution for your Nuxt.js application. By following the steps outlined in this guide, you can successfully deploy your Nuxt.js application on Easypanel and make it available through a public URL. Remember to regularly update and secure your application to ensure smooth and secure operations.
If you encounter any issues or have further questions, don't hesitate to refer to Easypanel's documentation or seek assistance from their support team